Nowadays technology is changing rapidly, the most evolving part is web design and development. Technology is trending with the increasing public focus and user expectations approaching the future web designers and developers will have to think of new ways of designing and developing websites. From responsive design through to our immersive experiences allow us to overview the major trends that are redefining the future of web design and development.
Introduction to Web Design and Development
Web design and development become the determining factor in order the online presence of companies and organizations succeeds. Being a gateway to brands, websites as digital stores make customers come and make them get in touch with different elements of the brand. Throughout the recent times the web development has gone through diffused evolution with it brought by progressing in technology and changes in user behavior.
I. Responsive Web Design
In a world of digital media, users would often be on different devices ranging from phones to computers. This is the reason why the adaptation of the website seamlessly on distinct devices and screen resolutions had proven to be beyond the scope of ‘Vital Content Group’ needed for a breakthrough. Responsive web design permits web pages to change their classroom size as well as content to align with the user’s device. This kind of design enables a user-friendly experience of a site irrespective of the type of the device, on the desktop, tablet, or smartphones. The essence of responsive web design is in the creation of versatile websites that successfully and efficiently demonstrate presented content on small as well as large screens, therefore, making it a trend to have websites without separate versions for mobile and desktop devices. The speed of mobile device dissemination and diversification of display screens has made responsive layouts popular in contemporary web development.
Implementation of the responsiveness is done by various ways among which, using flexible grids and layouts, CSS media queries and fluid images are incorporated to create a malleable and adaptive user experience. Through mobile dynamic principles, websites adapt their content and design components on the run, thus granting users a perfect view and interaction at devices of any shape and size. Besides this, it increases user’s satisfaction and enhances website’s ranking in search engines (like Google) since these engines also take the mobility of the websites under consideration while showing results to users.
II. Minimalism and Simplicity
It seems obvious that in the last couple of years there is a trend toward the use of minimalist and straightforward design styles in web design. By combining the use of clean design, white space, and uncomplicated navigation, the purpose of the minimalist is to emphasize only those elements that are required at the same time eliminating the noise and distractions. Besides that, these patterns are used not only for making a better visual appearance, but contributing to a more user-friendly system by guiding visitors to the place they would like to visit.
The main premise of minimalist web design is to outweigh style with highly functional and clear structure. Features digestible and upfront presentation of information form a great addition to this type of web design. Minimalist sites reduce visual clutter and abandon non-essential elements to enable the users to grasp the company’s message more efficiently as well as create a state of inner harmony and distraction-free feeling. Besides that, minimalist savin often tends to emphasize typography and chooses clear and legible fonts to convey ideas efficiently.
The minimalist approach to design is further exhibited through the use of color schemes, which are mostly muted tones and monochromatic palettes. Minimalist websites achieve this sophistication and elegance by the preference of understated colors and simple gradients. But still they maintain a graphic balance and visual harmony between the gradients. In short, the way how navigating the Internet is provided with this approach highlights the role of creativity and transparency, giving content a right space, and the right impression is made.
III. Dark Mode and Light Mode
One of the recent trends in web coding is an application of dark and light mode interfaces which is gradually becoming an industry standard. Dark theme, which is dark background and light text is currently cool and trendy as well. Furthermore, the type of light theme may lower the health risk of a person. On the contrary, a white background with black text is offered in the light mode, aiming to those who do not much like any iconic style or appearance. Both approaches ensure satisfaction of the vast majority of the users, in particular in different contexts of information intake, which in fact increases convenience and good impression with the website.
The dark interface mode and light interface mode implementation consider matters of color contrast, readability, and visual beauty sequence. Designers have to achieve a balance in the design process by making sure that the text won’t look weird and remain clear for the person to read and content should be accessible at all times. And, too, in dark mode and light mode the user interfaces, while creating space for brand differentiation and a chance of different kinds of creative expression which actually are enabling the websites to render their unique personality and identity through the color schemes and visual elements.
From the point of view of user interfaces, the fact that dark themes and light themes bear distinct advantages that accrue from their respective drawbacks too, cannot be overlooked. Although dark mode is perfect for the desktop that’s easy on the eyes in the right light conditions, light mode provides the exciting and captivating look for the desktop that’s ideal for daytime use. The websites that provide a choice between the two may be truly enriching experiences as users will pick what they will use at the time and also suit the environment, thus resulting in effective engagement and satisfaction.
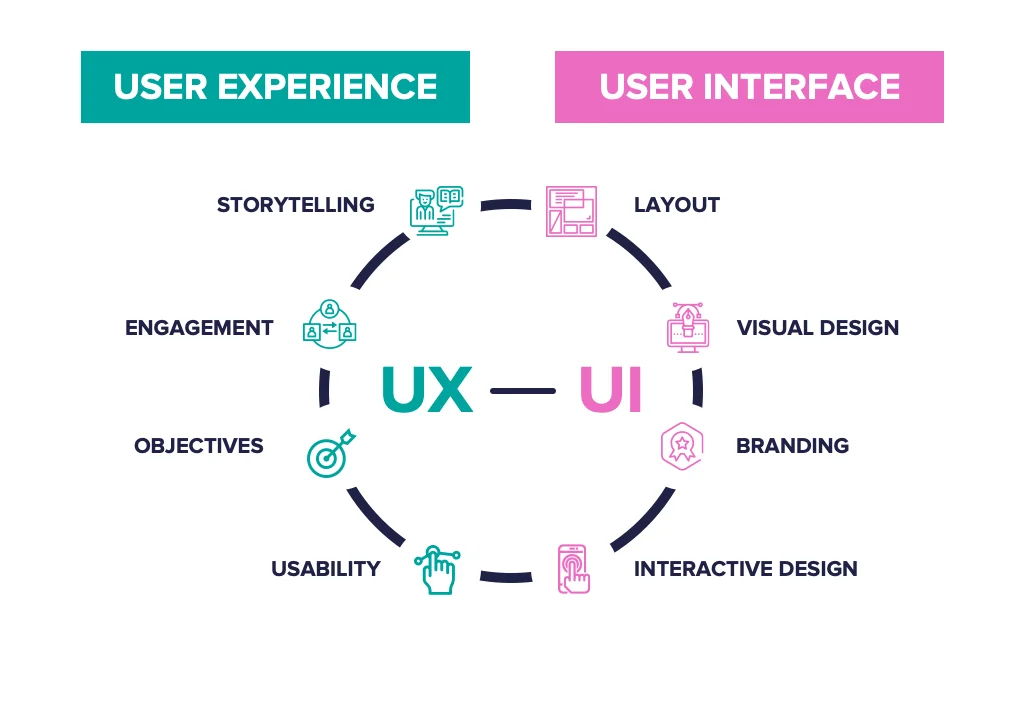
IV. User Experience (UX) and User Interface (UI) Design
UX and UI make all websites pretty responsive and easy to use for the users in question. A UX designer’s objective is to research user behaviors to determine users’ needs and preferences with the primary goal of enhancing the entire website’s usability and accessibility. Visual design, on the other hand, deals with visual aspects of your site, like setting up columns, creating the fonts, choosing the colors, and menu items.

A viable UX/UI design strategy develops through the tireless user research and the ensuing analysis that are made to determine the audiences’ goals, moods, and problems. Through user interviews, surveys, and usability tests, designers may find out user requirements. Designers then tweak the solution to cater appropriately to the discovered user needs. The UX/UI design is not just about aesthetics, also it includes wireframes, prototypes and mockups to visualize design concepts and gather feedback from stakeholders and users in the development process.
Apart from good looks, UX/UI design brings a practical slant to it. The usability and functionality of the website become utmost important, and the users are able to move around intuitively. Applying well known principles like unity, hierarchy, and feedback, developers to design consistent, user-friendly interfaces that help to create a path for users to avoid getting lost. The other one of the main UX/UI characteristics deals with the topic of usability. The goal is that websites designed are accessible by users of all abilities and capacities.
UX/UI designers respond to the ambient changes when there is a technology’s development by adhering to the progress of the industry. Current developments and best practice must be evaluated so that one can produce web experiences that are interesting and eye catching at the same time. Whether microinteractions such as animations and responsive layouts are concerned, or whether voice interfaces, UX/UI designers get to work with a large range of possibilities when it comes to design. The designers can work in such a way that the users are the center of the design process and they can likewise ensure that the users’ demands and opinions are incorporated in the web experience creation thereby making their web experiences to be one that only delights, inspires, and empowers them.
Empower your business with our expert mobile app development
V. Interactive and Immersive Experiences
Web technologies development especially new technologies has been highly appreciated by the creation of increased web experience with address of the interaction and of the intelligibility. It is now common to have websites incorporating animated scrolling effects and parallax features, all with the intention of not just entertaining the user but drawing them to explore further. Website designers can provide knowledge in a variety of ways such as by use of video, 3D models and interactive infographics. These can make information interesting, so that people will remember.
The interconnected and virtual web-based content also tempers the gap of the virtual and physical environment which begins with deeper dimensions of interactivity that traditional websites fail to deliver. Customers are not the stationary receivers of content, but the ones that partake in the browsing experience by interacting with its contents and shaping their browsing route. This high level of engagement not only immerses users in the process but also prolongs the stay while they get to dig deeper into the claims being shared.
This has been the main challenge in the design of the interactive and immersive systems which sees the accomplishment of this goal by finding an optimal trade-off between performance and functionality. Stop-motion animated videos and effects that catch the eye can contribute a lot to the website’s visual appeal but if they slow down site performance or usability, they should not be used. Designers should aim to compress assets by size and load speed, so that interactive elements of the design will display such high quality and without delay in every device and at different screen sizes. While interactive elements should be included to support the narrative not to lose the site’s most meaningful sense, they should supply the users with the usefulness and value while navigating the site.
As the technology develops more and more, there are endless ways the Internet can be used in a copy or an immersive way. Through VR and AR to game-making and experiential storytelling, these are the systems that can turn sites into the most unforgettable of all! Through not just involvement and immersion, designers can draw users on a far higher level and bring about a more profound level of connection between a brand and its targeted group.
VI. Voice User Interface (VUI) and AI Integration
Sniping against Voice User Interface (VUI) Technology and Artificial Intelligence (AI) technologies engagements are changing the way people communicate with sites. Voice commands that can be activated by speaking and AI-powered chatbots create an atmosphere of hands-free navigation and give timely assistance that gets a boost from being interactive, helping to increase the reachability and convenience of the web pages. Given natural language processing and machine learning algorithms rapidly develop in complexity and convenience capabilities, the VUI and AI-driven features begin to top the trend, in which users are allowed to interact with a website in a more natural and conversational way.

Voice user interface(VUI) technology fosters interaction between the users and the web platforms through voice command, speech comprehension, and natural language processing. By just dialing numbers and getting to information, to controlling smart home devices and making decisions, to managing life all no longer seems too difficult and burdening for humans now.
VUI also omits the troublesomeness that comes with reservations, VUI technology offers hand free and more natural way of interacting with digital media. Through the provision of a voice search functionality on the web, businesses can serve consumers who are not necessarily vocal as well as cash in on the growing dominance of smart speakers and virtual assistants that depend on voice.
Today, AI technologies like machine learning and natural language processing are significantly used to work all kinds of voice user interfaces and chats. These tools help websites understand users’ intents, as well as providing contextual and preference information, hence enabling more personalized and relevant interactions between the websites. AI-enabled bots may demonstrate live help, resolve doxa licha, or guide the users through very complicated issues, contributing to the general satisfaction and decreasing of stumbling blocks.
Along with boosting performance, AI and VUI integration provide opportunities to cut costs, consolidate processes and add a personalized touch to customer service. Thus, with automation and serving purpose to users, AI-powered chatbots aid staff and alleviate the long waiting times. Not only that, but AI-led data and analytics can also assist businesses in gathering deeper comprehension of user actions, inclinations, and patterns, thereby facilitating decision-making based on data and personalized marketing campaigns.
Whereas the VUI and AI technologies will keep evolving in the next era, the development of web design and development in the future will be dictated by smooth integration and smart automation. Through integrating voice user interfaces, chatbots, and AI-enhanced features into websites, a more enhancing, intuitive and personalized user experience can be delivered that would in turn boost customer satisfaction and trust among people engaged in the digital space.
VII. Accessibility and Inclusivity
Accessibility and inclusivity of web design are among the most important elements for being able to reach a wide range of people as well as complying with the regulations. Accessible design techniques require designers and web developers to accommodate visual impairments, mobility impairments, and cognitive impairments by optimizing website architecture, content, and functionalities.
VIII. Sustainability in Web Design
Sustainability is the deciding factor in web design and development with the emergence of new considerations. As concerns about environmental impact and resource utilization are becoming more popular, it inspires web designers to explore eco-friendly design practices to bring down carbon footprints and maximize energy efficiency.
IX. Conclusion
Thereby in summing up, web design and development will keep creating new ideas led by users and further be sustainable. However, the new era of web development evolving with the progress in technology sees the web developers being informed about the upcoming trends, technologies and to create incredible experiences that are available, accessible and user-friendly. Adopting the framework of responsive design, minimalism as a trend, maximizing user experiences through immersion, and integrating innovations like voice UI and AI technologies is how web designers and developers can impact the future of the digital landscape.
We are here to assist you. Get in touch with us now.
FAQs about E-Commerce Development
- What is responsive web design, and why is it important?
- How does dark mode affect user experience?
- What are some key principles of minimalist web design?
- How can AI enhance user interactions on websites?
- Why is accessibility crucial in web design and development?